Building your first event handler
The Relativity Event Handler Express application is being upgraded to Conditional Coding Rules in July. It was released to sandboxes for testing on July 1. See Conditional Coding Rules documentation for more information.
You can use this tutorial to learn about how to build a simple event handler with Event Handler Express. It describes how to create an event handler that checks whether the user has selected the Responsive choice on the Responsiveness field. If the user made this selection, then the event handler verifies that the user also selected at least one choice on the Issue Designation field. It displays an error message if the user hasn't made a selection for the Issue Designation field.
The tutorial also illustrates how to deploy your new event handler to the current workspace. This process makes it immediately available on its associated layout. For general information about building event handlers, see Using Event Handler Express.
This page contains the following information:
Before you begin
Complete the following tasks before building your event handler:
- Obtain access to an instance of Relativity that has Event Handler Express installed. In Relativity, confirm that you have the correct permissions. For more information on event handler permissions, see Setting security permissions.
- For testing purposes, identify a workspace where you can execute your new event handler. You can create a new workspace or use an existing one. Ensure that it contains some sample documents, and add the following objects to it. You reference these objects when you build your event handler.
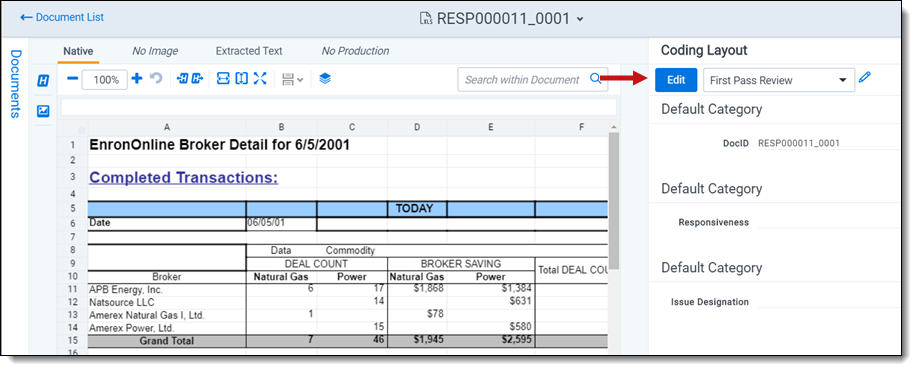
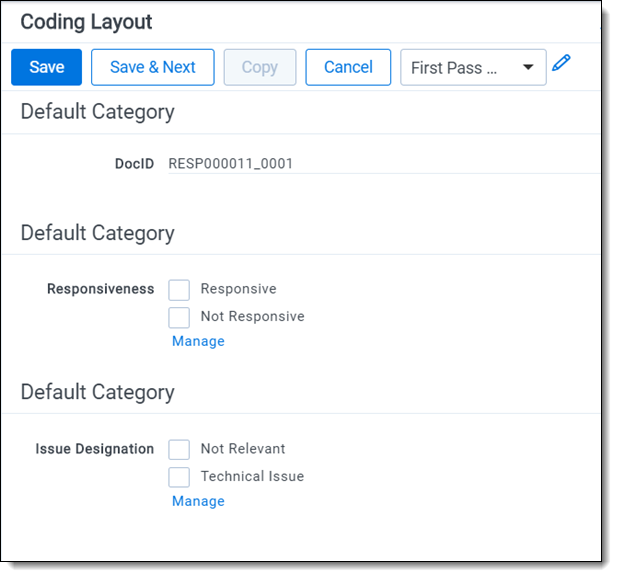
The following screen shot illustrates how the First Pass Review layout appears after you add the Responsiveness and Issue Designation fields to it.Object Type Name Comments Field Responsiveness Create a Single Choice field on the document object. Field Issue Designation Create a Multiple Choice field on the document object. Choice Responsive Select Responsiveness in the Field option. Choice Not Responsive Select Responsiveness in the Field option. Choice Not Relevant Select Issue Designation in the Field option. Choice Technical Issue Select Issue Designation in the Field option. Layout First Pass Review Select Document as the Object Type. Add the Responsiveness and Issue Designation fields to the layout. 
Build an event handler
Use the following procedure to build an event handler with Event Handler Express:
- In Relativity, navigate to the workspace where Event Handler Express is installed.
- Click the Event Handler Express tab.
- Click New Event Handler Express.
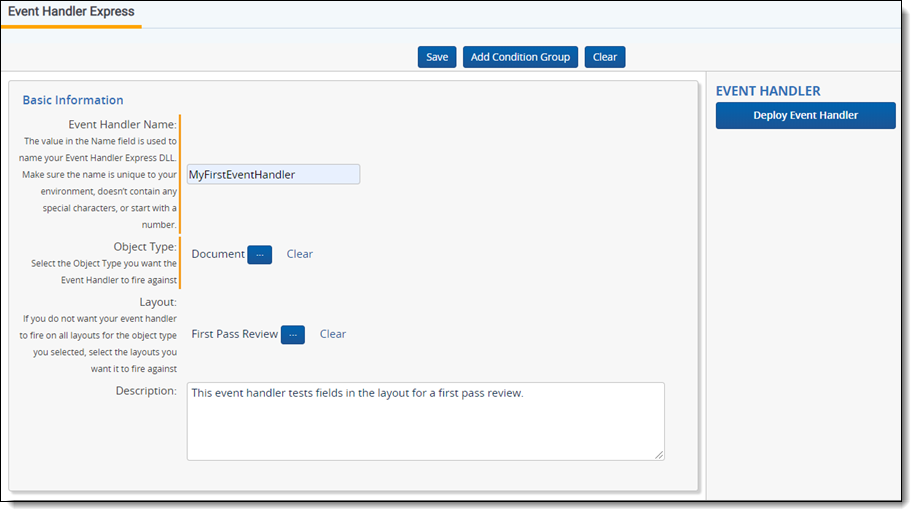
- In the Basic Information section, enter the following information in these fields:
- Event Handler Name—MyFirstEventHandler
- Object Type—click
 to display the Select Item dialog. Select the Document object, and then click Set.
to display the Select Item dialog. Select the Document object, and then click Set. - Layouts—click
 to display the Select Item dialog. Select the First Pass Review layout, and then click Add > Set.
to display the Select Item dialog. Select the First Pass Review layout, and then click Add > Set. - Description—This event handler tests fields in the layout for a first pass review.

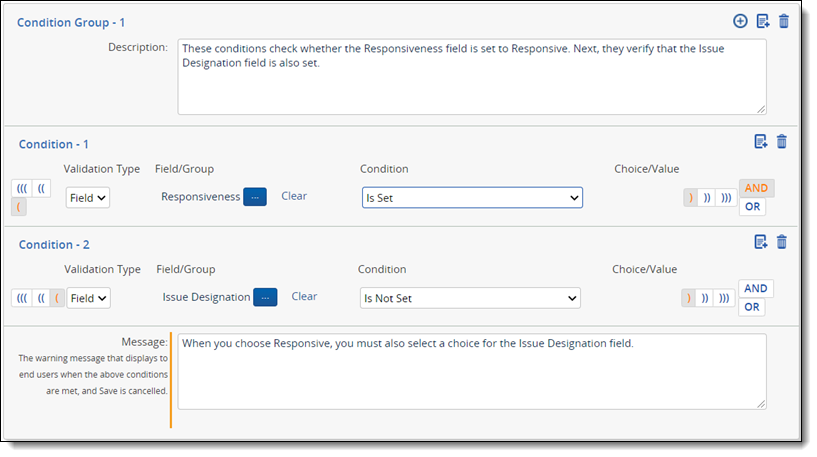
- In Condition Group - 1, enter the following text in the Description box: These conditions check whether the Responsiveness field is set to Responsive. Next, they verify that the Issue Designation field is also set.
- To define Condition - 1, complete these steps:
- Click
 to select the left parenthesis.
to select the left parenthesis. - Select Field as the Validation Type.
- To set the Field/Group, click
 to display the Select Item dialog. Filter on Responsiveness in the Name column, select this choice, and click Set.
to display the Select Item dialog. Filter on Responsiveness in the Name column, select this choice, and click Set. - In the Condition drop-down menu, select Is as the operator.
- To set the Field/Group, click
 to display the Select Item dialog. Select Responsive, and click Set.
to display the Select Item dialog. Select Responsive, and click Set. - Click
 to select the right parenthesis.
to select the right parenthesis.
- Click
- Click
 to link Condition - 1 with the AND operator to Condition - 2, which you add in the following steps.
to link Condition - 1 with the AND operator to Condition - 2, which you add in the following steps.
- Click
 to create a new condition. Repeat this process when you need to add another condition.
to create a new condition. Repeat this process when you need to add another condition.- Click
 to select the left parenthesis.
to select the left parenthesis. - Select Field as the Validation Type.
- To set the Field/Group, click
 to display the Select Item dialog. Filter on Issue Designation in the Name column, select this field, and click Set.
to display the Select Item dialog. Filter on Issue Designation in the Name column, select this field, and click Set. - In the Condition drop-down menu, select Is Not Set as the operator.
- Click
 to select the right parenthesis.
to select the right parenthesis.
- Click
- In the Message box, enter the following: When you choose Responsive, you must also select a choice for the Issue Designation field.
- Click Save.
- Click Deploy Event Handler in the Event Handler console. Your event handler now executes against the First Pass Review layout associated with it in your workspace.

Executing your event handler in a layout
You can test your event handler by coding documents in the viewer in the workspace where you deployed the event handler.